屬性代表意義
1.a:anchor意為錨,取其第一個字做為代表,表示網頁連結。
2.href:hypertext reference為超文本參考,網址連結寫在後面。
3.target:在什麼地方打開連結。有以下幾個值。
(1)_self:預設,在當前視窗開啟。
屬性代表意義
1.a:anchor意為錨,取其第一個字做為代表,表示網頁連結。
2.href:hypertext reference為超文本參考,網址連結寫在後面。
3.target:在什麼地方打開連結。有以下幾個值。
(1)_self:預設,在當前視窗開啟。
p:內文,必須用<p></p>,內容包夾其中,句子間會空一行。
br:
hr:句尾加<hr>或<hr/>,句子間會有一條分隔線。

路徑開頭:
絕對路徑:
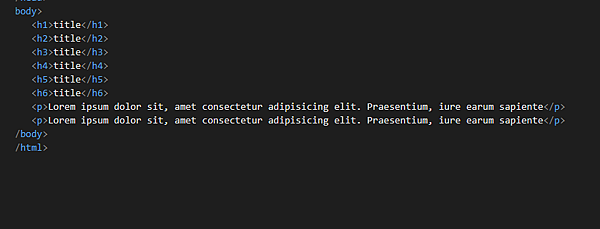
h1-h6為HTML裡文章的標題,h為heading的意思;p是文章段落,是paragraph的意思。
寫法及網頁顯示

Vscode上,h1~h6及p的撰寫方式,HTML內容大多為兩個標籤包夾,如<h1>標題</h1>,少數只用一個標籤即可。
用Emmet這個套件,可以用標籤與快速鍵,建立一個完整的html。可以有效率的寫程式。
在VS Code、Sublime Text 還有線上網站 codepen 、JS Bin、JS Fiddle 都可以使用。
1 >:建立裡面的子層。
例:ul>li>p